
What are Core Web Vitals
Core Web Vitals are a set of metrics that measure the performance, usability, and security of a website. They were introduced by Google in May 2021 as a way to help web developers improve the user experience of their sites. The Core Web Vitals include the following three metrics:
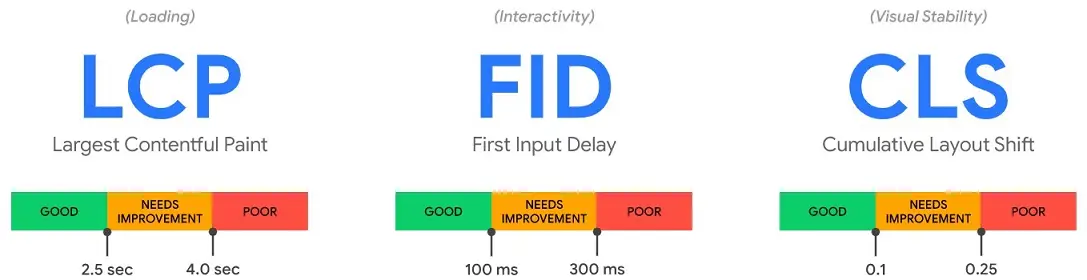
- Largest Contentful Paint (LCP): measures the loading performance of a page, specifically the time it takes for the largest content element (such as an image or a block of text) to appear on the page.
- First Input Delay (FID): measures the interactivity of a page, specifically the time it takes for the page to respond to a user’s first interaction (such as clicking a link or filling out a form).
- Cumulative Layout Shift (CLS): measures the visual stability of a page, specifically the amount of unexpected layout shifts that occur during the loading of a page.
Google has stated that it will use the Core Web Vitals as a ranking factor in its search results, so it’s important for web developers to optimize their sites for these metrics.


